Bubble
Here’s how to connect your chatbot to your Bubble application in just a few steps. Whether you're offering support, onboarding, or product guidance, integrating your assistant into your app will enhance user interaction and streamline communication.
Step 1: Prepare Your Olivya Chatbot
Start by signing into Olivya’s platform. If you’re new, create an account to begin. Once logged in, set up your bot by feeding it the information it needs—this can include uploading documents, entering plain text, adding website URLs, or uploading FAQ-style content.
This content forms the foundation of your chatbot’s knowledge and response capabilities.
Step 2: Copy the Embed Script
-
Each bot you create comes with a unique embed code. Go to your dashboard, and select the bot you'd like to integrate into your Bubble project.

-
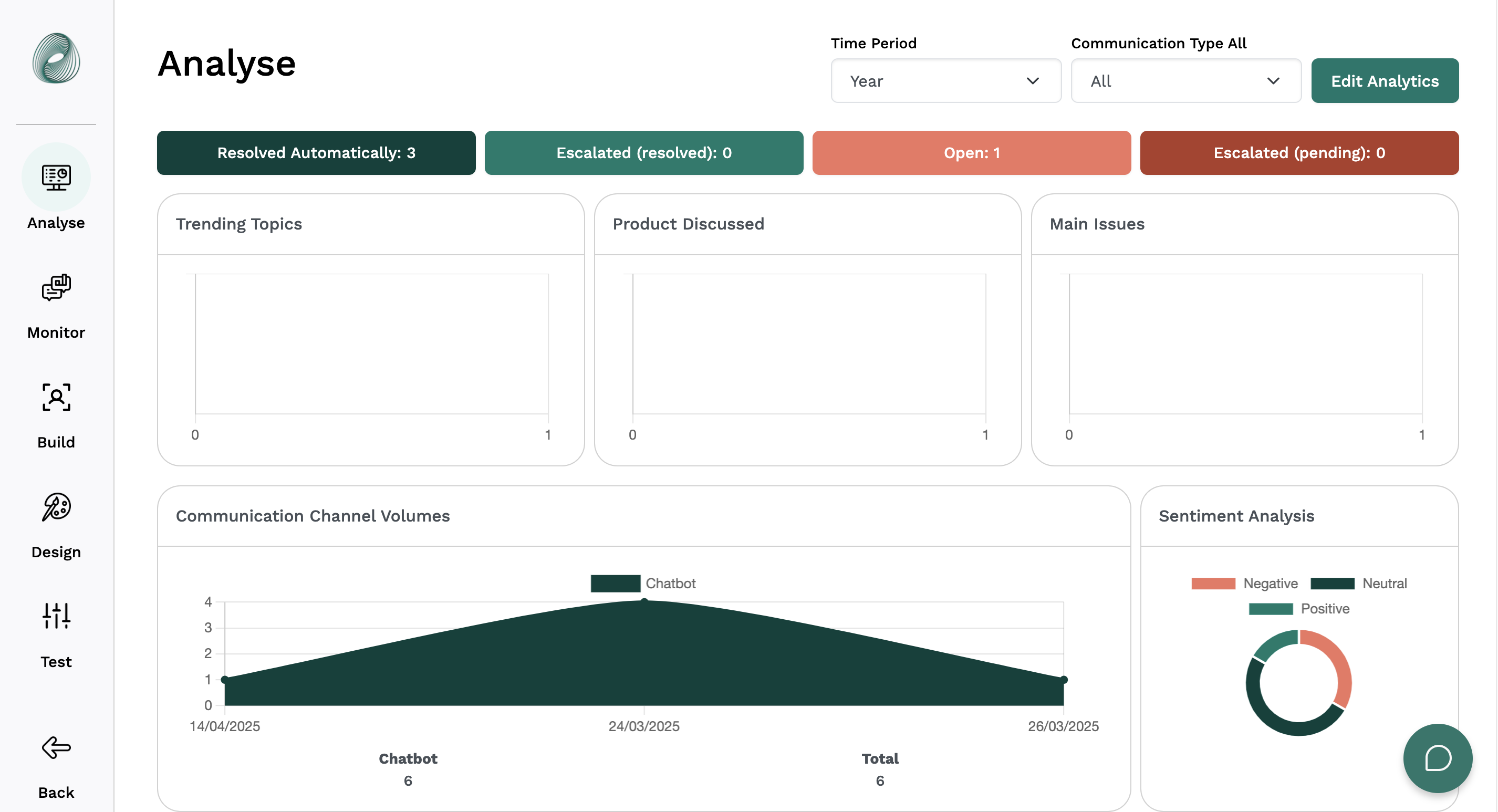
Once inside the bot’s configuration, navigate to the Design section.

-
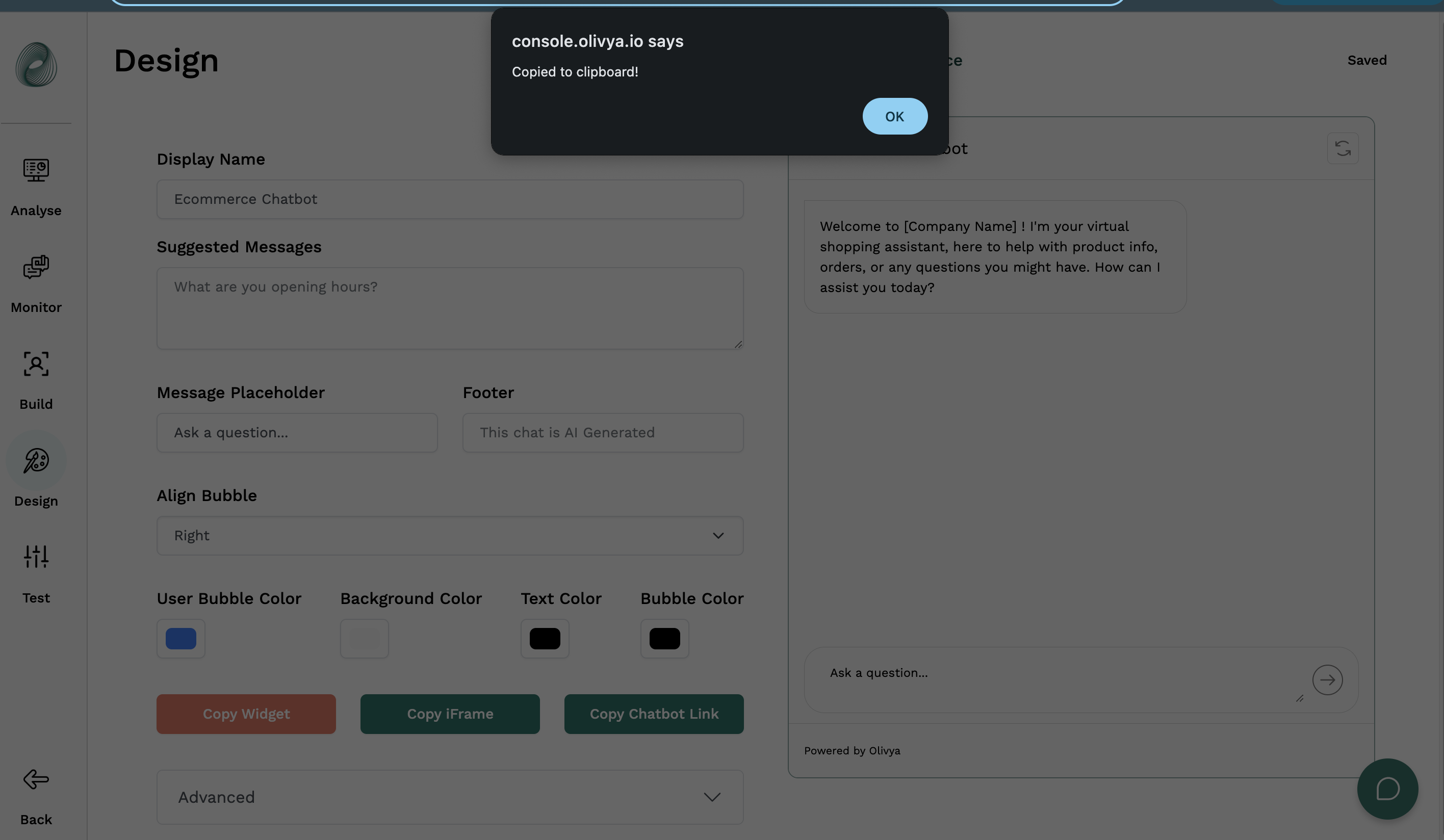
Once in the chatbot section, click on the Copy Widget button. This script will allow your bot to appear on your Bubble app.

Step 3: Add the Chatbot to Your Bubble Project
-
Open your Bubble account and go to your dashboard.
-
Click on the app you want to work on and click the Launch Editor button to enter the design view.
-
In the editor, scroll to where you'd like the chatbot to appear on the page.
-
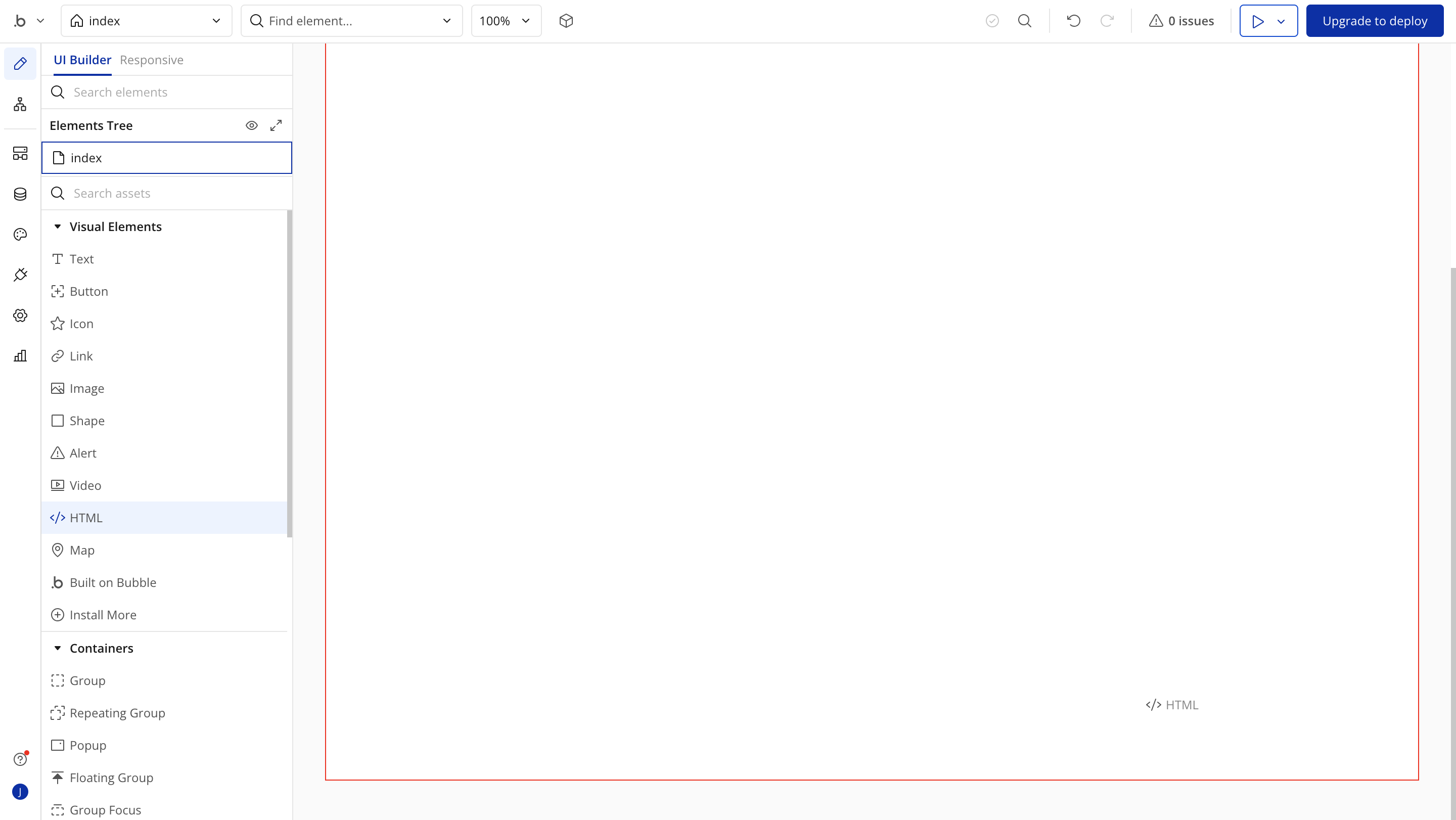
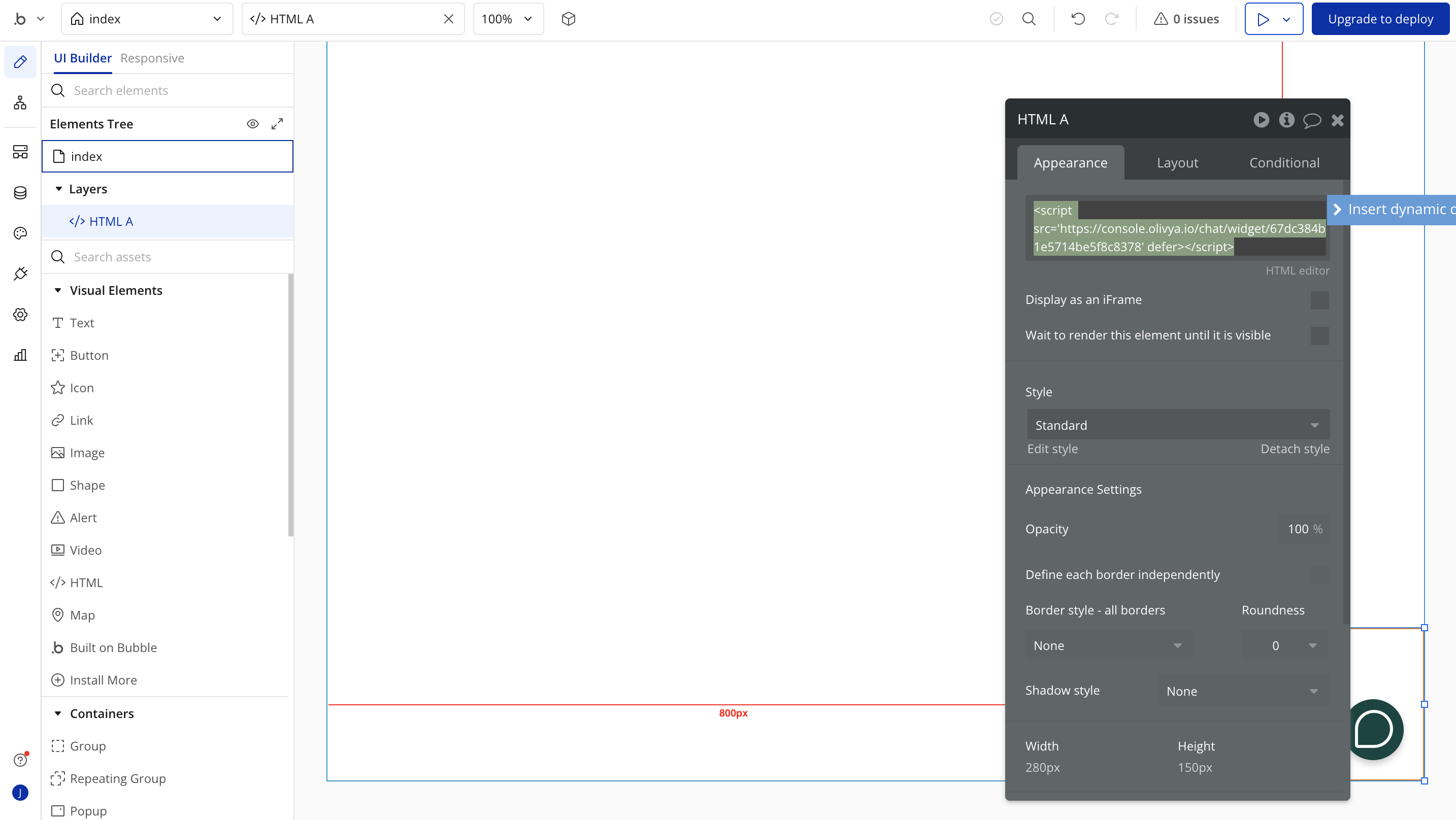
On the left-hand menu, locate the HTML element, then drag and drop it into place on your page layout.

5. Double-click the HTML block to open the code input window.
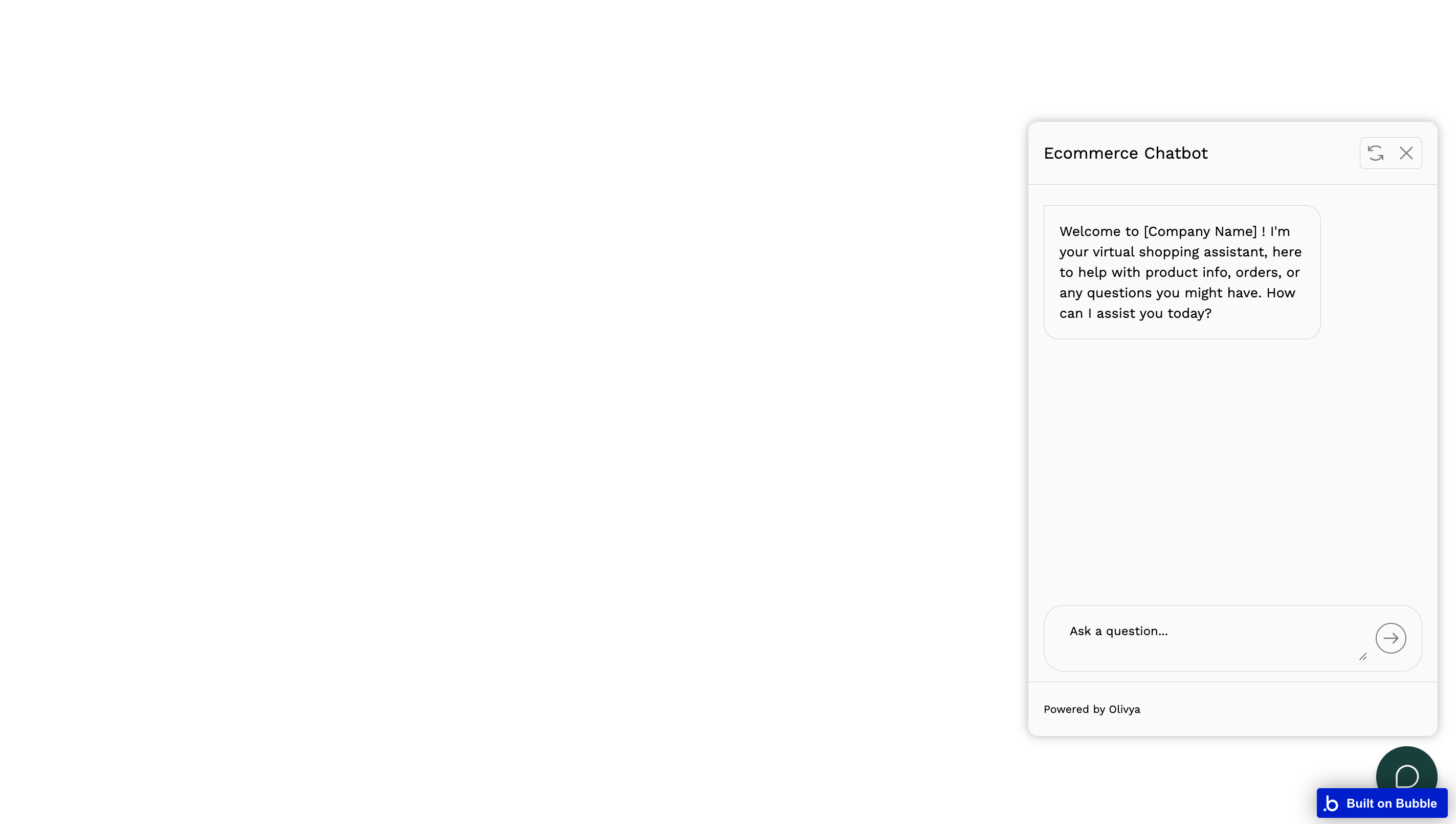
6. Paste the embed script into the editor. You should immediately see a floating chat icon on the preview.

7. Hit Preview (Play Icon) to test and make sure the chatbot is working correctly.

🎉 All Set!
Your chatbot is now running within your Bubble application. You can interact with it to ensure it behaves as expected.